Hướng dẫn tạo khung chat cho blog - web
Hướng dẫn tạo khung chat cho blog - web
Không chỉ hỗ trợ người dùng gửi tin nhắn tức thời (CHAT) thông qua chương trình Yahoo! Messenger, hiện nay Yahoo còn cho phép người dùng dễ dàng tạo ra một khung chat để nhúng vào website hay blog với dịch vụ Yahoo! Messenger Pingbox. Ưu điểm của khung chat này là cho phép khách viếng thăm có thể dễ dàng chat với người quản trị web mà không cần phải đăng nhập vào tài khoản Yahoo! Messenger. Nếu bạn đã có một tài khoản Yahoo! Messenger (hoặc Yahoo! Mail), bạn có thể dễ dàng tạo ra một khung chat, chỉnh sửa lại giao diện rồi tạo ra một đoạn mã sau đó dùng đoạn mã này để dán vào vị trí mà bạn muốn đặt khung chat trên Blog hay website của mình.
Cách thực hiện đơn giản như sau :
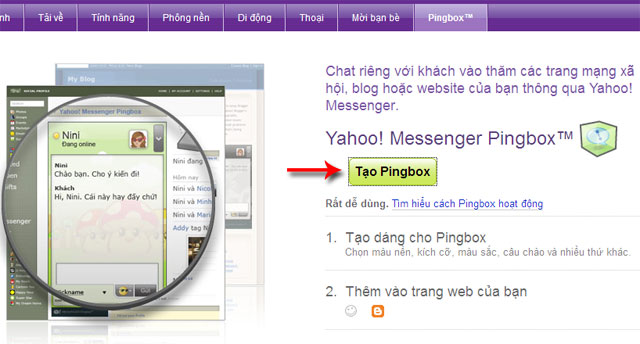
- Đầu tiên, bạn truy cập vào địa chỉ này, sau đó nhấn chuột vào nút Tạo Pingbox.
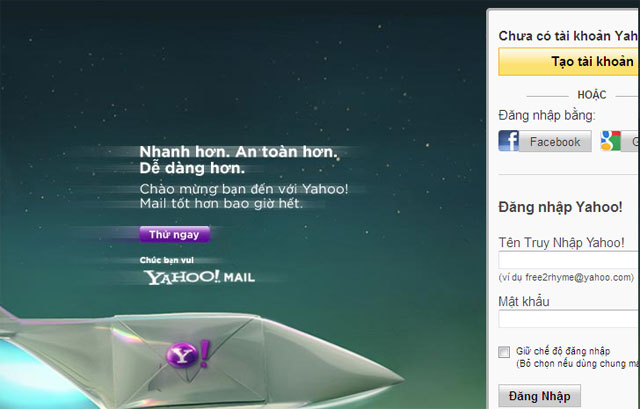
er (hoặc Yahoo! Mail) rồi nhấn nút Đăng nhập để xác nhận.


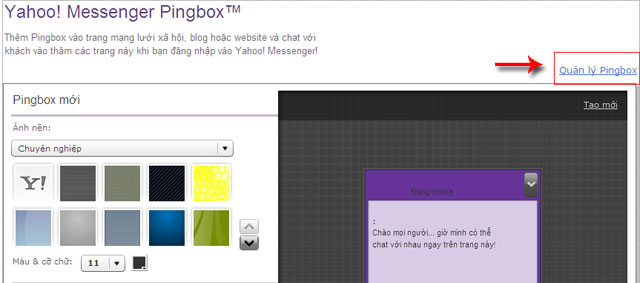
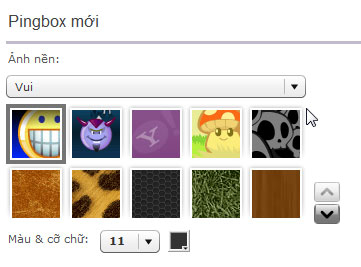
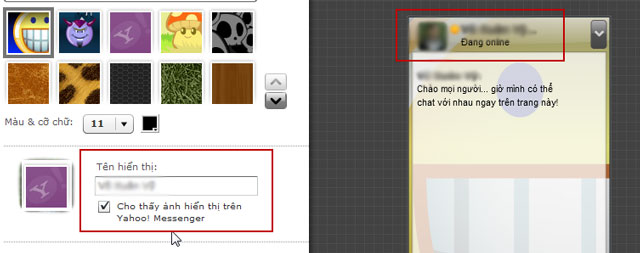
Ảnh nền: cho phép bạn lựa chọn màu nền cho khung chat theo các chủ đề sẵn có như: vui, chuyên nghiệp, theo mùa, màu.

Tên hiển thị: nhập vào tên mà bạn muốn hiển thị trên thanh tiêu đề của khung chat. Lưu ý, nếu muốn hiển thị hình đại diện đang dùng trên Yahoo! Messenger, bạn phải đánh dấu chọn vào ô Cho thấy ảnh hiển thị trên Yahoo! Messenger.

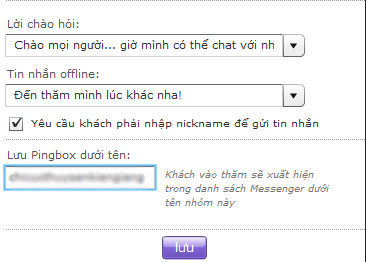
Tin nhắn offline: nhập vào nội dung mà bạn muốn hiển thị trên khung chat mỗi khi bạn trong tình trạng Offline.
Đánh dấu chọn vào ô Yêu cầu khách phải nhập nickname để gửi tin nhắn nếu bạn muốn khách truy cập web phải tạo ra một nick bất kỳ trước khi chat.
Lưu Pingbox dưới tên: bạn hãy đặt tên cho khung chat sắp tạo vào ô này.

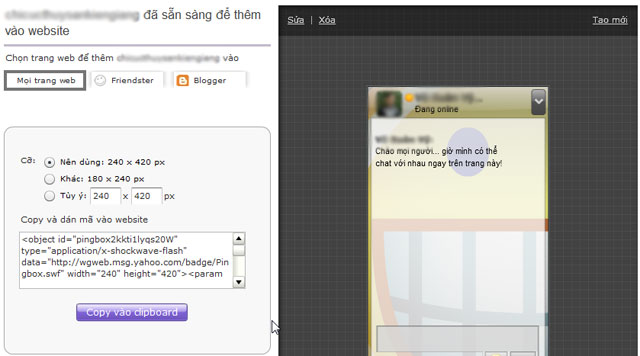
- Vậy là xong, lúc này, bạn sẽ được đưa tới một trang web cung cấp đoạn mã với những thông tin mà bạn vừa thiết lập ở các bước trên, bạn có thể lựa chọn kích thước mặc định cho khung chat theo đề nghị của Yahoo! Messenger Pingbox hoặc thiết lập một kích thước khác bằng cách nhập thông số vào các ô trong mục Tùy ý. Sau cùng, nhấn nút Copy vào clipboard để sao chép đoạn mã này rồi dán vào website hay Blog của bạn.

| Hướng dẫn tạo khung chat cho blog - web Theo XHTT |
Bài liên quan

 Home
Home










Comments[ 0 ]
Đăng nhận xét
-HAHEINEKEN.BLOGSPOT.COM
- viết một nhận xét nếu thấy bài nào có ích